Para adquirir destreza en el diseño de programas, hay que mantener una dinámica de trabajo que permita conocer particularidades de estos controles que nos sirvan para resolver el problema que nos planteamos.
Una de las actividades típicas es la de emplear las flechas (arriba, abajo, derecha e izquierda) para desplazarnos por un documento, mover algún tipo de personaje en un juego de video, etc.
En este ejemplo vamos a producir un cambio interactivo en nuestro formulario.
Paso 1
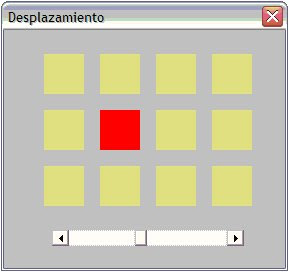
a) En un formulario nuevo insertar 12 etiquetas y asignarles un color de fondo determinado.
b) Asignarle un color distinto a la primer etiqueta.
Paso 2
Vamos a emplear un EVENTO del formulario (recuerde que los eventos son los acontecimientos que le ocurren a un formulario, tales como que se haga clic, doble clic, se oprima una tecla, y demás).
Miren el listado de EVENTOS que dispone el formulario y encuentren el que corresponde al teclado. Básicamente van a encontrar 3 KeyDown, KeyUp y KeyPress. Les dejo como tarea el estudiar y ANOTAR las características de estos eventos.
¿Cómo sabe el formulario que tecla se oprimió?
El EVENTO asigna un valor numérico (que les recomiendo que estudien por medio de la AYUDA) en una variable.
Ahora bien, tenemos 3 posibles eventos a utilizar y usan 2 variables distintas KeyAscii y KeyCode.
Seleccionen uno de estos eventos y apliquen el conocido MsgBox para ver que código devuelve el evento al oprimir las teclas.
Recuerden que necesitamos los valores correspondientes a las flechas del teclado.
Paso 3
Una vez que determinaron qué evento van a utilizar, vamos a definir el código necesario para “navegar” por estas etiquetas.
Nuevamente van a apelar a MsgBox para ver que número corresponde a los colores de fondo (BackColor) que asignaron a las etiquetas. Recuerden que es un entero largo.
Para navegar necesitamos definir los LIMITES del territorio a navegar. En este caso es bastante sencillo ya que se trata de FILAS y COLUMNAS, son 4 columnas y 3 filas.
Vamos a definir 4 constantes para evitar salirnos del territorio.
El límite inferior FilaMin contendrá el valor 1 que es la primera fila
El límite superior FilaMax contendrá el valor 3 ya que son tres filas
El límite izquierdo contendrá el valor 1 que es la primer columna
El límite derecho contendrá el valor 4 ya que se trata de 4 columnas
Luego vamos a necesitar 2 variables que contengan la posición presente de nuestra navegación que va a comenzar en Fila = 1 y Columna = 1.
Paso 4
EL MANEJO DE LOS CONTROLES
Ahora vamos a introducirnos al uso concreto de los controles. En este ejemplo voy a utilizar el control Barra de Desplazamiento y les dejaré a ustedes la tarea de desarrollar la misma operatividad pero con el uso de las flechas.
Uno de los problemas que encontramos es el de cambiar la misma propiedad de un control QUE CAMBIA DE NOMBRE. Entonces, el primer paso es ver qué nombres tienen los controles, y luego, como lograr por medio del código acceder a todos los controles con sus nombres.
Recuerden que los nombres los pueden poner ustedes y cambiarlos cuando así lo deseen.
En este caso los nombres que tengo son: Label1, Label2 … Label12.
Por lo tanto, en todos los controles se repite el texto “Label” y cambia el número final.
Ustedes saben muy bien cómo acceder a un control para cambiarle alguna propiedad. Por ejemplo si queremos cambiar el color de fondo de la etiqueta 1 simplemente escribimos la línea Label1.BackColor = 255 u otro valor que corresponda a un color.
El problema con esto es que para nuestro ejemplo tendríamos que realizar un esquema de tipo If Then Else o Select Case de 12 instancias para cada cambio de valor de propiedad. Muchas veces los elementos no son 12 sino 200 por lo que esta forma de resolver la cuestión es absolutamente impráctica.
Recuerden que los controles están dentro del formulario y forman una colección que se desprende del mismo: por lo tanto si nuestro formulario se denomina Form1, entonces, Form1.Controls hará referencia a los controles de nuestro formulario.
Los controles o ITEMS que agregamos a nuestro formulario quedan numerados por orden de aparición, así que si al formulario vacío le agregamos un botón, este botón será el Item 0 de nuestro formulario, si luego agregamos un cuadro de textos, este será el Item 1, y así sucesivamente. Entonces ya tenemos Form1.Controls.Item(0) que nos hace referencia al botón.
¿Pero cómo se accede a las propiedades de ese botón?
Es fácil, si Form1.Controls.Item(0) es una referencia al control, por ejemplo Boton1, entonces Form1.Controls.Item(0).Name será lo mismo que escribir Boton1.Name
Veamos en nuestro ejemplo:
MsgBox (Form1.Controls.Item(0).Name)
La respuesta es: Label1
Pero recuerden que si no saben el nombre del formulario siempre pueden usar el nombre reservado Me. Me es lo mismo que decir el nombre del formulario actual. Por lo tanto, podemos escribir lo siguiente:
MsgBox (Me.Controls.Item(0).Name)
La respuesta es: Label1
De manera que si yo quisiera poner el color de fondo azul a todas las etiquetas de mi formulario podría simplemente escribir:
For i=0 to 11
Me.Controls.Item(i).BackColor=VbBlue
Next
Noten la porción de línea Item(i) que permite acceder sucesivamente a cada una de las etiquetas.
¡Prueben esto en sus PC!
Ahora vamos a ver una forma más directa de acceder a los controles
La colección de controles se puede acceder así:
Form1(“Label1”).BackColor = BvRed
En este caso, parece más fácil la solución, pero recuerden que se trata de poder manipular cualquiera de los controles, de modo que habrá que modificar el “Label1” para acomodarlo a los nombres de las distintas etiquetas.
En mi ejemplo voy a mostrarles el código completo para trabajar con una barra de desplazamiento. Pero como no se trata de que repitan como loros todo esto, la idea es que ustedes realicen el ejemplo pero que en lugar de usar una barra de desplazamiento, empleen las flechas del teclado de la PC.
Le agrego a mi formulario el control “Barra de desplazamiento” y escribo el siguiente código.
En la sección general de nuestro código (donde como ya saben van las variables globales y demás) definimos estas variables y constantes:
Dim Etiq As Integer
'Definimos las constantes para los colores uno es el
'color que se repite y el otro es unico
Const colgeneral = &H80FFFF
Const colunico = 255
Luego, en el evento Change del control le agregamos el siguiente código:
Private Sub ScrollBar1_Change()
'asigno el color general a la etiqueta "vieja"
Me("label" & Etiq).BackColor = colgeneral
'cambio el valor de la etiqueta actual
Etiq = ScrollBar1.Value
'cambio el color de la etiqueta actual
Me("label" & Trim(Str(ScrollBar1.Value))).BackColor = colunico
End Sub
Noten que la variable Etiq recibe el valor (un número de 1 a 12) de nuestra barra de desplazamiento. Y observen que para poder decir Label1 o label3 o lo que fuera, debo concatenar el texto “Label” con el número correspondiente CONVERTIDO a texto por medio de la función Str().
Bueno, aquí tienen el ejemplo completo y espero que lo realicen, lo analicen, lo desmenucen hasta que lo comprendan completamente. Luego, realicen lo mismo pero con las flechas del teclado.
Hasta la próxima entrega!
Sergio Otaño



0 comentarios:
Publicar un comentario